It’s been a while since Facebook has decided to be more like Yahoo and introduced the Trending Topics sidebar in homepage. I have never been a fan of this and it irritates the heck out of me when I just want to check my damn messages!
As you can see I’m not particularly interested in the topics atm. Luckily you can tweak the CSS styling of Facebook easily with a simple Google Chrome extension called Stylebot (there are other similar extensions, use what you like). Unlike some dedicated extensions for modifying Facebook look-and-feel (F.B. Purity and others), Stylebot (or similar) extension will give you full detailed control and won’t tap into your activities. Here’s how:
Step 1: Have Google Chrome (duh)
Step 2:
Get Stylebot from the chrome webstore. Click here .
Open your Facebook homepage
Step 4:
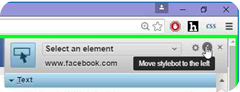
There should be a button titled “CSS” near the top right corner of Google Chrome window. Click on it to get the dropdown menu and click “Open Stylebot”

Step 5:
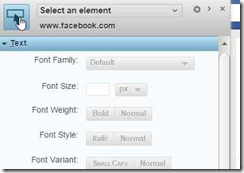
You will see the actual “stylebot” pop up now. You may want to move the thing to the left at this point.
Now make sure you have that selection tool thingy selected. If not, select it:
Step 6:
Select the trending topics box. You’d want to select the entire box for now.
Step 7:
Make sure you have that box selected.
Now scroll down in the Stylebot and click “Hide”
Ta da !
That annoying piece of irritating thing is gone! If it didn’t work, try doing a refresh.
Make sure your Stylebot is not turned off every time you visit Facebook. The modified CSS style will take effect automatically every time you visit Facebook so you don’t have to do these again!
Side-effects:
Wait don’t go yet. There is just one problem!
This hides the sidebar entirely and it extends beyond just the homepage. Sometimes that can mean that you’re missing out information that you actually want to see. For example:
But sweat not! There is a solution! Read on…
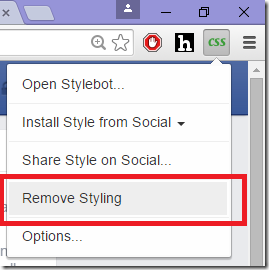
There is a way to fix the above problem. Lets go back to the Facebook home page first. Now You need to remove the custom styling you have just done. Just click “Remove styling” in the Stylebot menu.
Now repeat step 6 and 7. Only this time you select each element of the sidebar one by one:
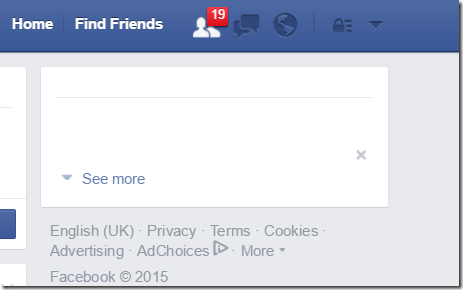
The end result will have this white box instead of blank space:
That’s not as pretty as before. But it solves the problem and still really acceptable ^_^ . Hope this increases your Facebook experience and increases productivity! Enjoy :)
P.S. The images are coming as blurry for some reason. I’m using Windows Live Writer and this is really degrading image quality while scaling. Let me know if you have any suggestions.